Cómo bien empezar la creación de su sitio en Yoctown
Una vez que es registrado y que su cuenta es validada, (erreur) podrá empezar la creación de su sitio.
Por eso, ¡puede seguir las etapas de creación de su sitio web para facilitarle el trabajo!
¡Vamos!
aya en el back-office (en el que se puede gestionar su sitio web) de su sitio, pase su ratón en el nombre de su sitio en la parte superior de la página y haga clic en Gestionar mi sitio.
En la parte derecha “Administrar mi sitio”, vaya en la categoría Mis temas.
Vamos a utilizar el tema por defecto. Aquí, podemos hacer clic en la opción Editar el tema para cambiar el tema o el nombre del tema por ejemplo. También hay otras opciones como:
-Editar las variables del tema : Aquí podemos modificar los parámetros globales del tema, como el posicionamiento de los elementos de las páginas, del contenido o de los fondos, los colores, etc.
-Editar las opciones del tema : En esta opción, podemos elegir si queremos incluir o no zonas completas del sitio web, como el menú, la parte superior, etc.
-Suprimir el tema : Esta opción permite suprimir el tema y los parámetros asociados.
2) Crear una página
Ahora, vamos a crear una página en Yoctown. Vayamos en la parte Mis páginas. Aquí hay 4 páginas pre-creadas que son:
-
Página de inicio : Es la página principal de nuestro sitio web, en la que los visitantes llegarán en primer lugar.
-Página no encontrada : Es la página de error, que aparece cuando la página que los visitantes están buscando no o ya no existe.
-Blog : Es la página principal del blog de su sitio web.
-Contacto : La página de contacto como su nombre indica permite contactarle, encontrarle, encontrar sus informaciones, etc.
Entonces, primero vamos a modificar la página de inicio, haga clic en Editar la página.
Vamos a incluir varias informaciones.
Primero, el Titular H1, que es el título principal de su página (el titular). Luego, las informaciones relativas al hilo de Ariadna de su sitio, es el árbol de directorios que aparece en la parte superior de las páginas cuando está en el sitio, con el lugar donde se sitúa.
Luego, tenemos la opción Titular Head, que permite modificar el título de su página. Este título aparece en la pestaña del navegador de sus visitantes y también en los títulos de los resultados de búsqueda de los buscadores.
Después la meta descripción de su página, es decir una breva descripción del contenido o del servicio presente en su página, lo que aparecerá en los buscadores bajo el Titular Head.
Luego tiene el editor de texto, muy completo, en el que puede completar sus páginas, gracias a textos, imágenes, sus galerías, sus formularios, etc.
Una vez que complete sus páginas, hay la opción que permite integrar Contenedores de módulos Son zonas a la izquierda y/o a la derecha de las páginas (en general dedicadas a contener menús o texto informativo). Se puede completar los Contenedores de módulos con menús, enlaces, etc. Nos encargáramos de eso después.
Después puede elegir si quiere activar una contraseña o no para ir a la página, y elegir si quiere activar o no los comentarios en esta página.
Entonces, aquí es nuestra primera página, de la misma manera vamos a crear una nueva página.
Vamos a hacer clic en Añadir una página. Tendremos opciones adicionales, como el Titular interno que es el título que solo usted puede ver para que pueda identificar sus páginas futuras. Otra opción que se añadió por encima del contenido: La opción URL. La URL es lo que permite encontrar y identificar la página atribuida a la URL.
Cuidado: aunque esta nueva página existe y es consultable en su sitio, la última página que creó ya no aparece en el menú de su sitio web. Es normal, veremos después como hacerla visible en el menú.
3) Gestionar los menúes de su sitio Yoctown
Después de haber creado esta página, queremos integrarla en un menú, para que se pueda acceder a esta página fácilmente. Para integrar esta página en un menú, vaya en la categoría Mis menús y haga clic en la opción Organizar el menú del menú que quiere modificar o en el que quiere añadir la página.
Una vez en la página de organización del menú, seleccione la página que quiere incluir en el menú gracias a la lista desplegable. Después de haber seleccionado la página, haga clic en Añadir en el menú.
En este menú, puede modificar el Texto , es decir el texto del enlace que aparecerá en el menú. Haga la misma manipulación en función del número de páginas que tiene que incluir en el menú.
Ahora, vamos a crear menús para nuestro sitio, para que los visitantes puedan navegar fácilmente por el sitio y entre las páginas. Vayamos a la categoría Mis menús y editemos el menú pre-construido al hacer clic en Editar el menú aquí podemos cambiar el nombre del menú, para no perderse después.
Luego, podemos organizar el menú (al hacer clic en el icono correspondiente) y añadir las páginas que se debe incluir en el menú. También puede arrastrar los menús para organizarlos en varios sub-menús, en el caso en el que hubiera varias categorías de páginas, sub-páginas, etc.
Tenemos nuestro primer menú en Yoctown. Podemos crear menús para integrarlos en el footer (pie de página) o en los contenedores de módulos (al lado) del sitio, ¡siéntase libre de crear el sitio que quiere!
Cuidado: Los menús recién creados ya no aparecen en su sitio web. Para que aparezcan, es necesario que las zonas deseadas sean atribuidas al menú. Veremos después cómo hacerlo.
4) Crear un contenedor de módulos
Los contenedores de módulos (o sidebars) contendrán menús y contenidos y se ubicarán en los lados (a elección) de sus páginas. Pueden estar a la derecha, a la izquierda o en ambos lados de las páginas del sitio.
Para crear o modificar uno, vaya en la categoría Mis contenedores de módulos y añade o modifique un contenedor de módulos que ya existe.
Puede añadir contenido textual al indicar un título y el contenido o un menú, a elección.
También puede incluir ambos y varias cosas en un mismo contenedor.
Cuidado: Los contenedores creados no aparecen en su sitio. Para que aparezcan, tendrá que asignarlos a sus páginas. Por eso, vaya en la categoría Mis páginas, seleccione la página en la que quiere asignar el o los contenedor(es) de módulos. En la edición, encontrará una parte Contenedor de módulo que tendrá que completar.
5) Opciones del sitio Yoctown
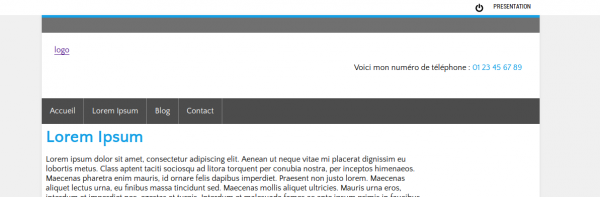
Ahora, vamos a modificar las diversas opciones del sitio, como los logos, los parámetros del pie de página, etc.
Vayamos a la categoría Mis Opciones e hagamos clic en Editar las opciones. Tenemos una serie completa de parámetros:
-Menú principalAquí tendrá que definir lo que será el menú principal de su sitio web, es decir la página más importante de su sitio.

-Logo del encabezado: El logo del encabezado es el logo principal de su sitio. En general, está en la parte superior izquierda de los sitios web. Este logo puede ser el logo de su empresa por ejemplo.
-Favicon de su sitio : El favicon de su sitio es el icono que se sitúa en la pestaña del navegador al lado del título (titular Head) de sus páginas.
![]()
Aquí está el favicon así como el titular head de la página.
-ID Google Analytics : En el campo ID Google Analytics, debe informar su identificador Google Analytics, que es una herramienta para verificar el tráfico en detalle de su sitio web. Una vez que informó este identificador, conéctese a su interfaz de gestión Google Analytics desde https://www.google.com/analytics/ y mire el tráfico que habría podido tener en su sitio Yoctown.
-Nombre de dominio : El nombre de dominio es el nombre de su sitio en Internet. Puede encontrarlo en la barra de URL de su navegador en la parte superior de la ventana.

Aquí el nombre de dominio es google.es.
-Copyright : El copyright es los derechos de autor de su sitio web y se ubica en la parte inferior del sitio. Se puede detectarlo gracias al símbolo que corresponde al copyright “©”.
 Aquí es un ejemplo de copyright
Aquí es un ejemplo de copyright
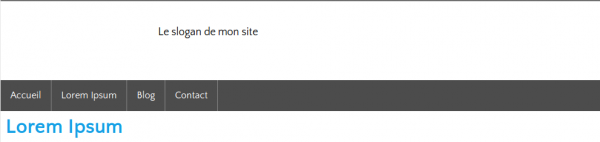
-Eslogan : El eslogan de su sitio web aparece en la parte superior de su sitio, a la derecha del Logo. Como su nombre indica, es el eslogan de su sitio web.
-Visualizar el número de teléfono : Esta opción permite visualizar su número de teléfono en la parte superior derecha del sitio web. Aquí son las opciones relacionadas:
-Texto que precede el número : Es el texto que será escrito en su página web y que precede el número de teléfono.

-Número de teléfono clicable : Elegir si quiere un número de teléfono clicable o no, eso permite a los usuarios de su sitio web hacer clic en el número para abrir otra aplicación o otro programa de llama telefónico.
-Número de teléfono : Aquí debe informar su número de teléfono que aparecerá en la parte superior derecha de su sitio Yoctown.
-Visualizar las redes sociales : Eso permite elegir si quiere visualizar o no los enlaces hacia las redes sociales en la parte superior derecha de su sitio web.
-Número de publicaciones de visualizar : Debe elegir el número máximo de visualización de sus publicaciones en la página de inicio de su blog.
-Contenedores de módulos de su blog : Definir la posición de los contenedores de módulos (izquierda o derecha o derecha y izquierda), a ubicar en su blog y seleccionarlos después.
-Tipo de pie de página : Tendrá que elegir lo que su footer (pie de página) va a parecer
Luego, puede elegir el contenido de las columnas de su Footer. Puede elegir sus contenidos. Para ajustarlos, tiene que elegir contenido desde sus contenedores de módulos. Para crear contenido, vaya en la opción Mis contenedores de módulos y cree contenido para las columnas de su Footer.
-Texto que precede el hilo de Ariadna : Elija el texto que precederá el hilo de Ariadna. El hilo de Ariadna es el indicador en la parte superior de la página que indica en que página está con la cronología de las páginas. Parece a eso:
(Par défaut : Vous êtes ici.)
-Separador hilo de Ariadna : Elija el (los) carácter(es) que separarán las páginas del hilo de Ariadna en nombre de la página en la que estará el visitante durante la visualización del hilo de Ariadna.
-Nombre del sitio : Indique el nombre de su sitio web.
6) Gestionar su contenido imagen en Yoctown
Yoctown le ofrece muchas posibilidades para gestionar su contenido imagen. Puede crear categorías para el almacenamiento de sus imágenes en el servidor, crear galerías que usted puede incluir en sus páginas, optimizar sus imágenes para el posicionamiento web, etc.
Para publicar sus imágenes, vaya en la categoría Archivos multimedia.
Para importar sus archivos en su interfaz Yoctown, puede arrastrar sus archivos en la zona pedida o hacer clic en esta zona e incluir los archivos que quiere importar.
También puede Crear una categoría para clasificar sus fotos e imágenes. Elija el nombre de una categoría y continúe.
Para añadir una imagen en esta categoría, debe hacer clic en el botón Editar el soporte. Aquí, podrá incluir el nombre del soporte, su descripción, que sirve para el posicionamiento web de la imagen en Google, así como su categoría, en la que quiere clasificar la imagen.
Para integrar una imagen en sus páginas, vaya en la opción Mis páginas y seleccione la página a modificar, en la que quiere incluir la imagen. Baje a nivel del editor de texto y elija la opción Inserción de una imagen en mi biblioteca. Una ventana aparecerá y podrá a elección: importar una imagen desde su biblioteca de archivos multimedia o importarlos desde sus archivos en su ordenador/teléfono. Una vez que seleccione la imagen, la integre y ubique donde quiere.
También puede crear Galerías de imágenes o de álbumes. Por eso, vaya en la parte Mis álbumes y haga clic en Añadir un álbum. Una vez que haga eso, debe indicar un título para su álbum, un alias, lo que permite identificarlo fácilmente en el código fuente (no le concierne directamente) así como una descripción de este álbum.
Luego, haga clic en Añadir fotos al álbum. Solo tiene que hacer clic en las fotos que quiere añadir en este álbum y aquí está, se añadieron las imágenes. También puede clasificar las fotos del álbum al hacer clic en Clasificar las fotos del álbum, en el que se puede arrastrarlos gracias al ratón..
Para integrar sus álbumes en sus páginas, vaya en la parte Mis páginas y haga clic en Editar la página. Haga clic en el texto, donde quiere integrarlos y haga clic en el botón Integrar la galería.
Una línea de código aparece, lo que significa que se integró su galería.
